이 튜토리얼은 입문자들을 타깃으로 작성되었으며 최대한 심플하고 간결하게 작성했습니다. 블렌더 튜토리얼은 대부분 영문에 맞춰져 있기 때문에 영문에 익숙해질 필요가 있으며, 커서를 올려뒀을 때 나오는 Tooltip 정도만 한글을 적용해서 사용했습니다.
1. 텍스처 이미지 만들기

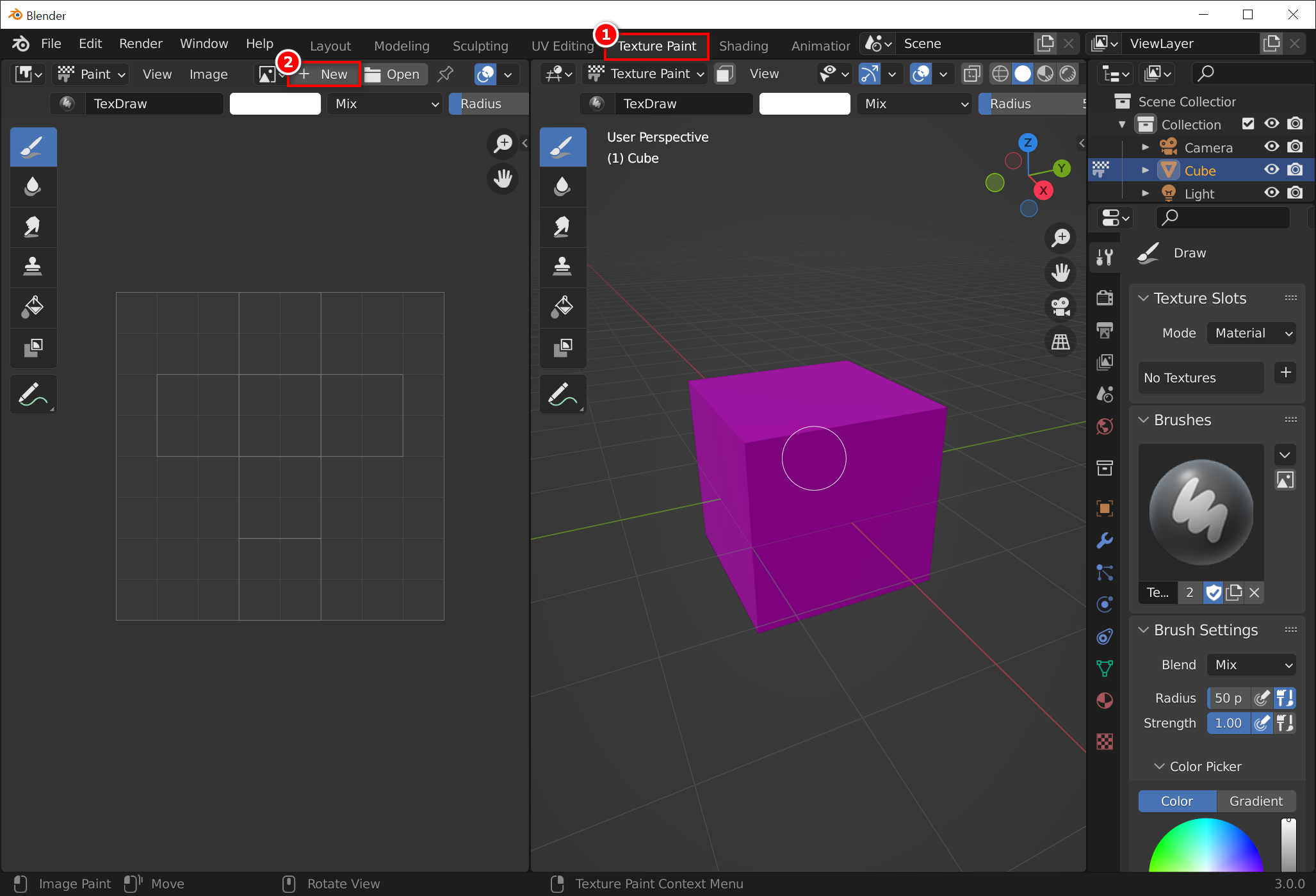
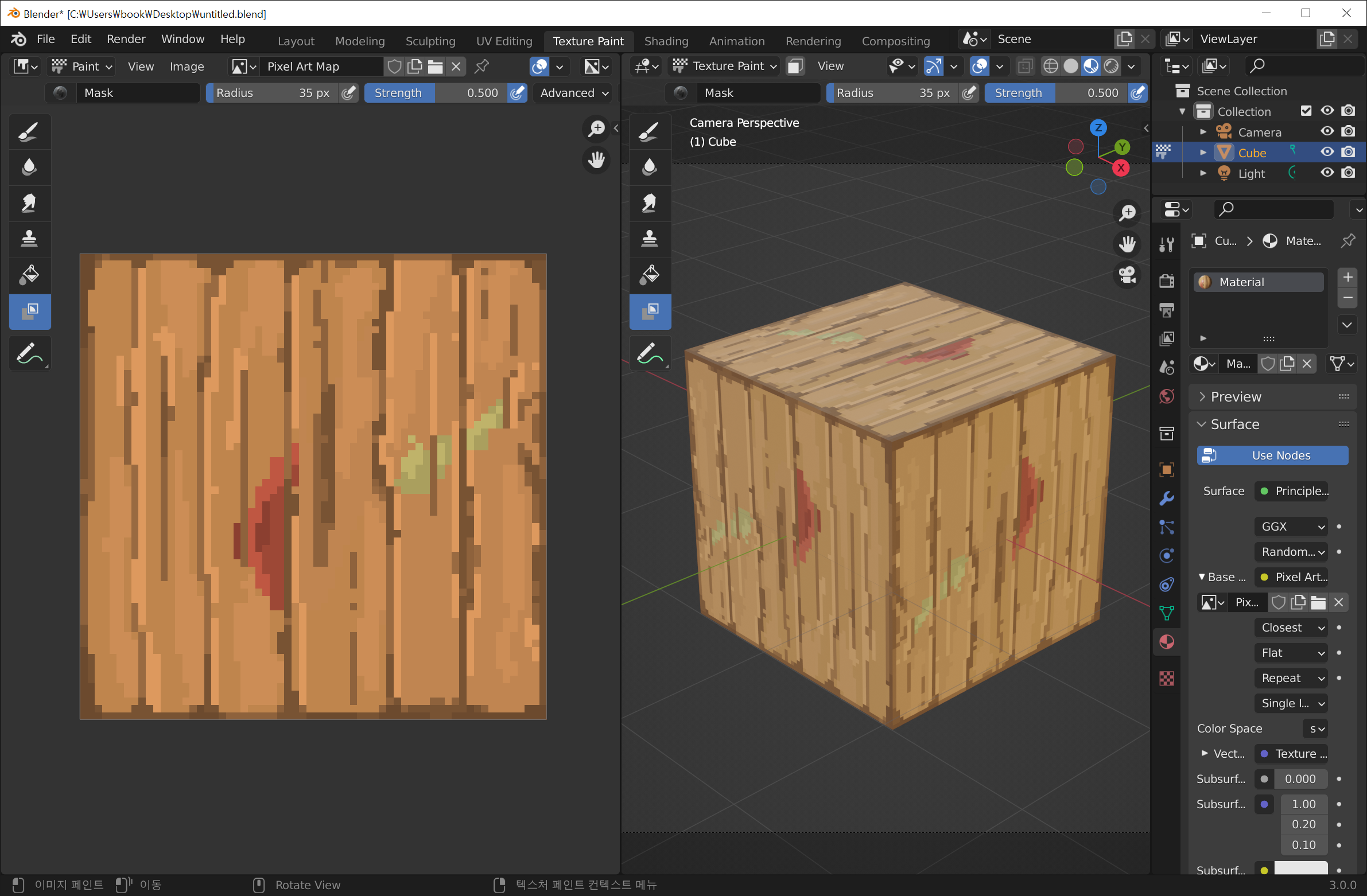
① 상단에 있는 [Texture Paint] 탭을 선택합니다.
② 좌측 이미지 에디터에서 [+New]를 누릅니다.

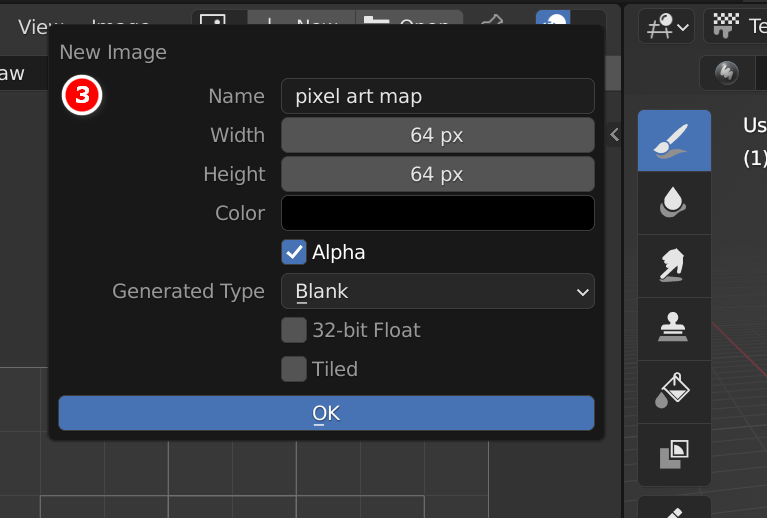
③ 이름과 넓이, 높이를 적고 [OK] 버튼을 누르면 우리가 작업할 새로운 이미지가 생성됩니다. 픽셀 아트에 맞게 64*64와 같이 낮은 해상도의 이미지를 만듭니다.
2. 이미지 적용하기
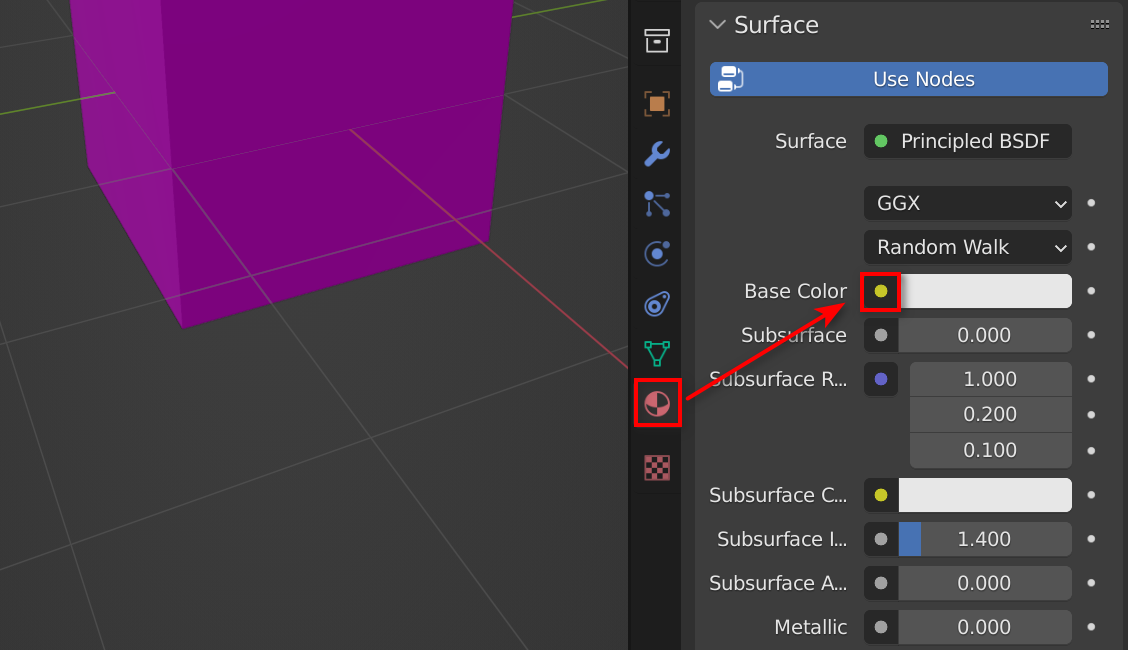
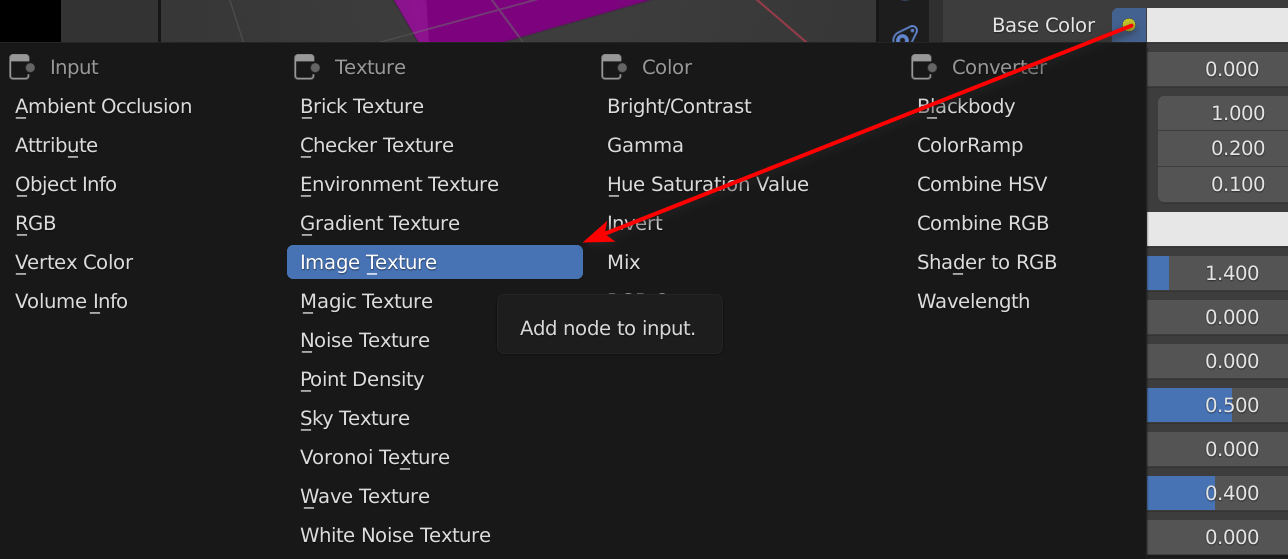
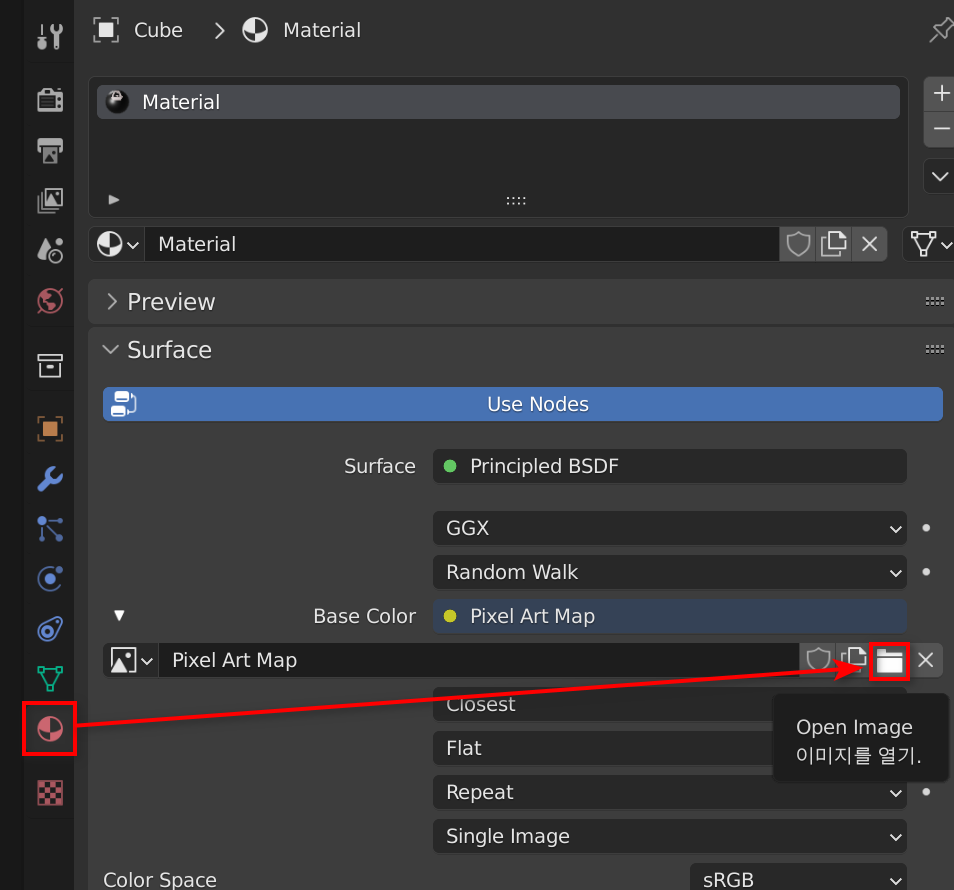
오브젝트 머테리얼 탭을 눌려 [Base Color]에 [Image Texture]를 연결합니다.



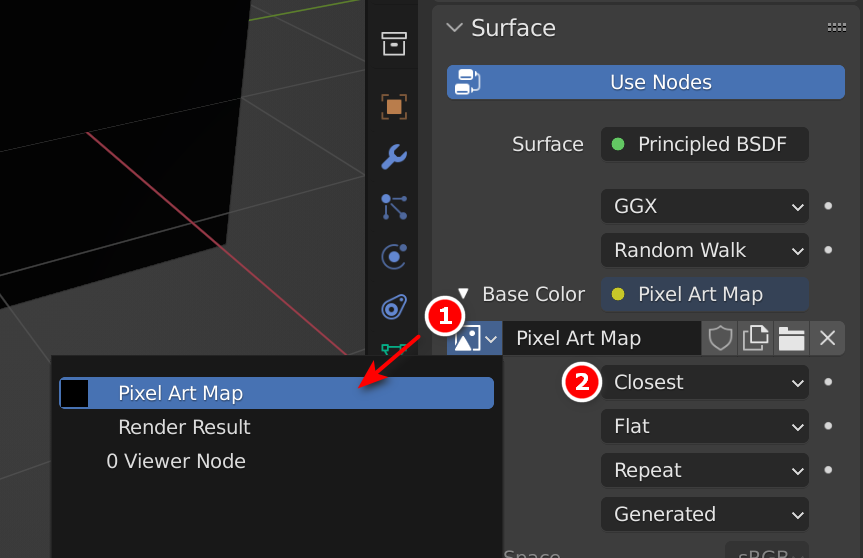
① 텍스처에 조금 전 만들었던 맵을 넣습니다.
② 정확한 픽셀 표현을 위해 방식을 [Closest]로 지정합니다.
3. 그리기 설정
텍스처 페인팅을 위한 기본적인 단축키는 다음과 같습니다.
[f] : 브러쉬 크기 / [s] : 컬러픽커 / [e] : 그리는 방식 선택 / [ctrl+그리기] : 지우개

선을 그려보니 안티에일리어싱이 적용되어 있네요. 좀 더 깔끔한 작업을 위해 이 기능을 빼도록 하겠습니다.

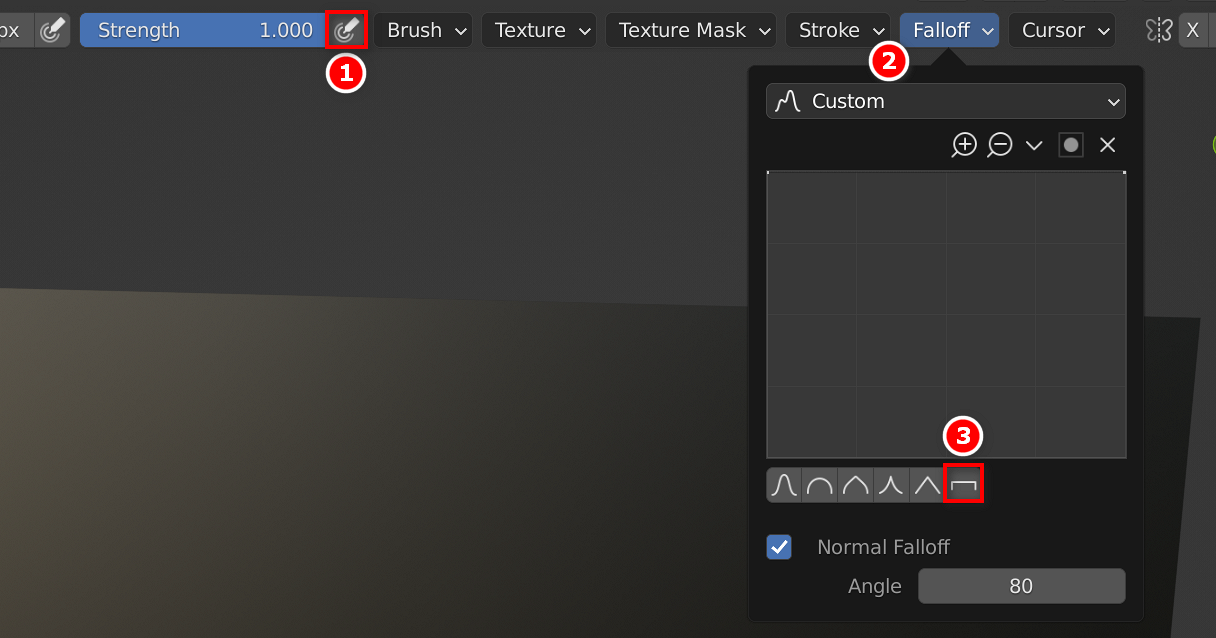
① 브러쉬 강도에서 필압을 끕니다.
② Falloff 탭에 들어가 ③을 선택합니다.

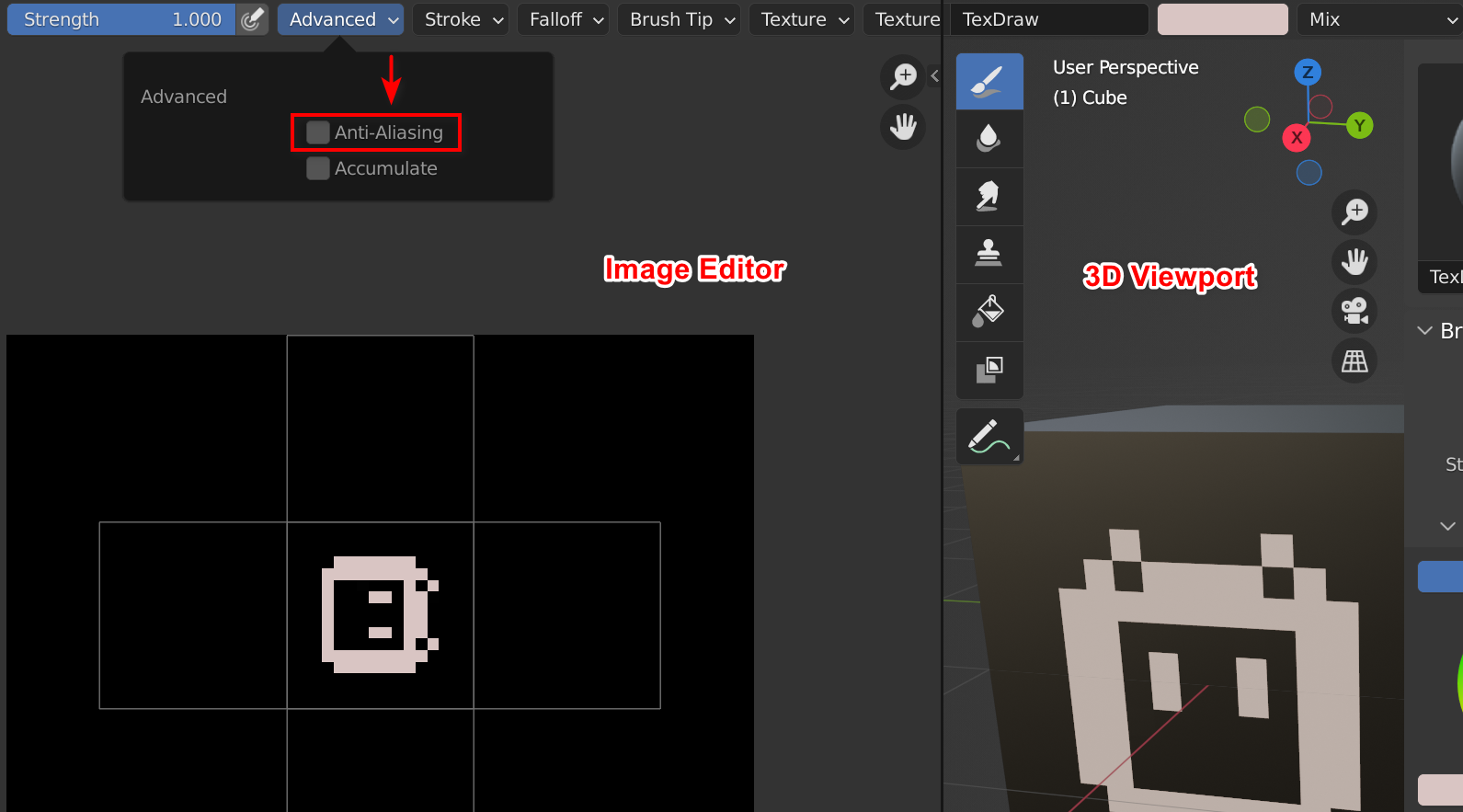
이제 깔끔하게 그려지네요. 추가로 Image 에디터로 건너가 [Advanced] 탭에서 안티에일리어싱을 꺼주면 완벽.

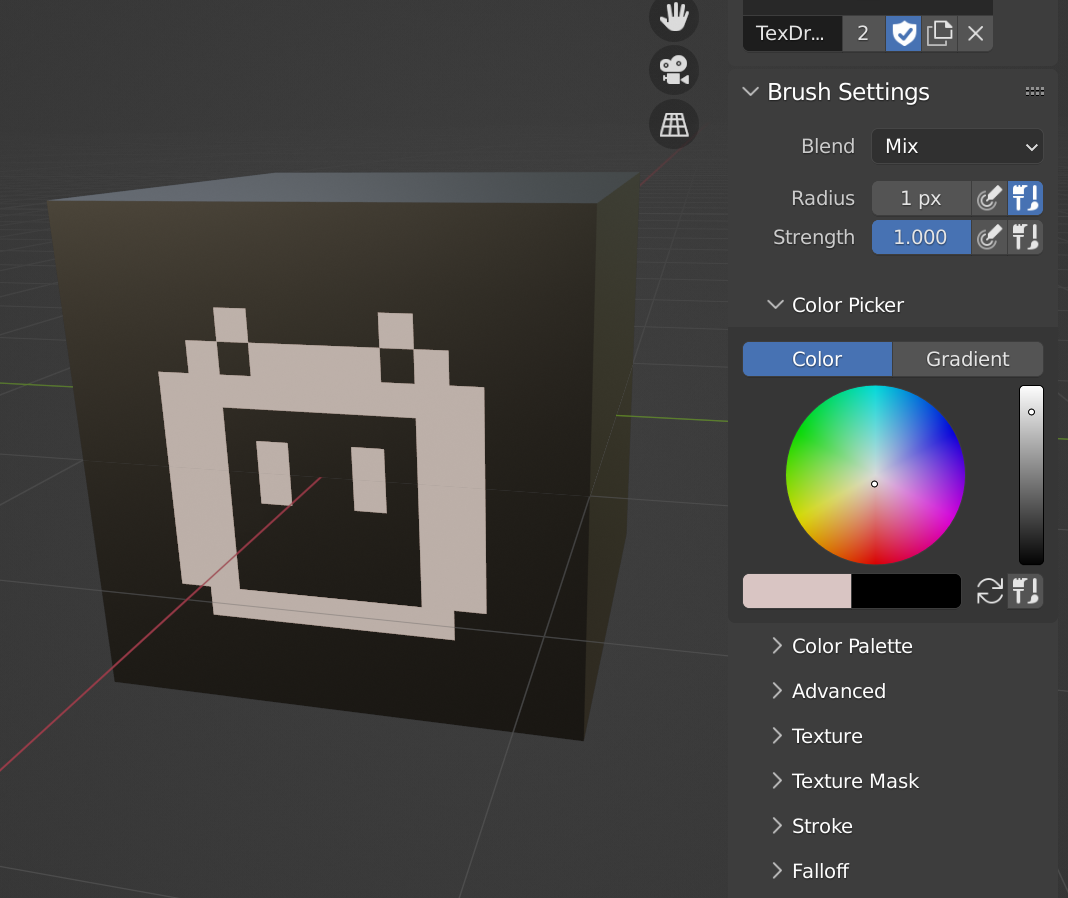
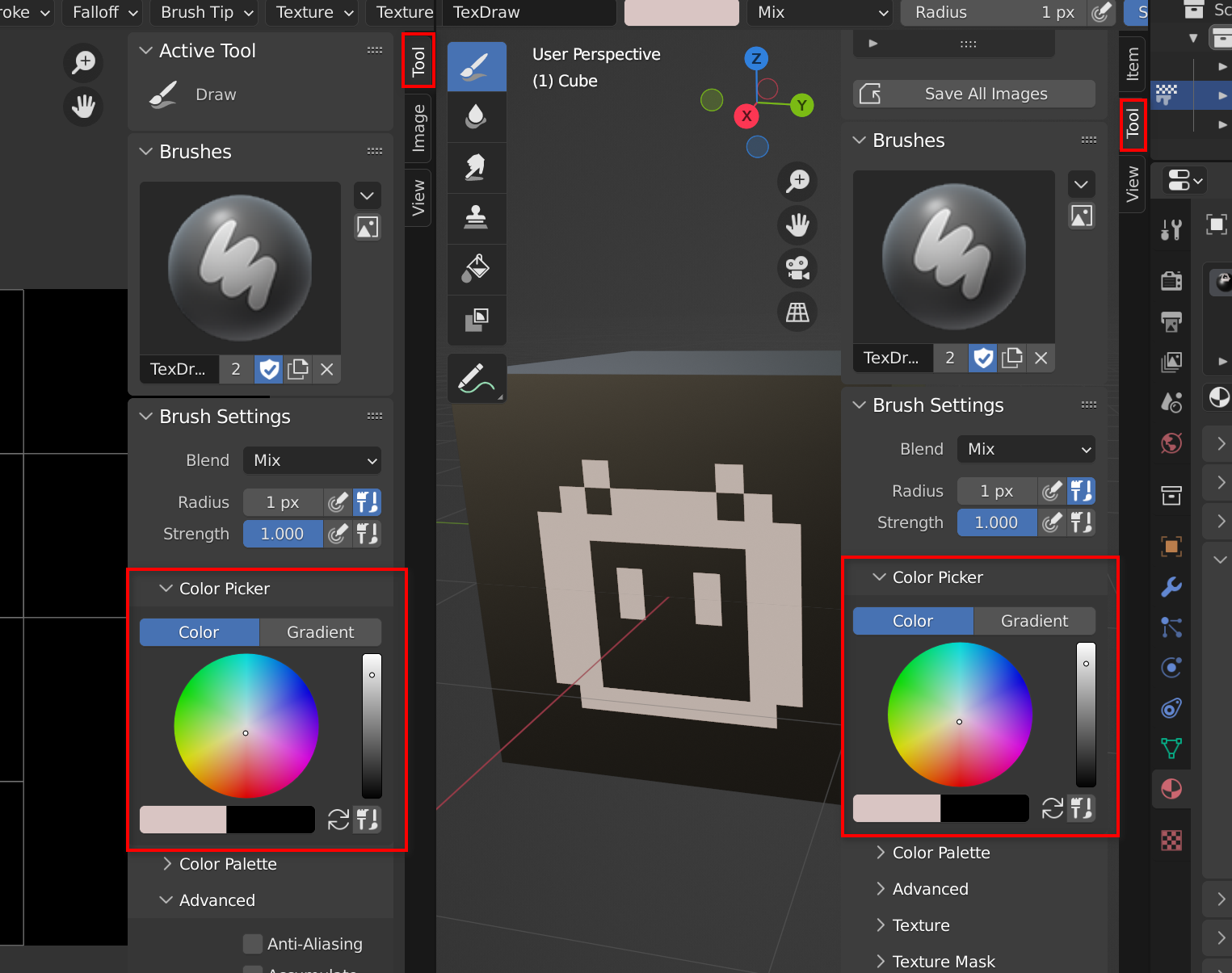
이미지 에디터와 뷰포트 사이에 브러쉬 크기가 차이가 나는데 매번 [f] 키를 눌러 조정을 해야 하는 불편함이 있지만 작업을 할 때는 두 에디터 모두 필요합니다. 색상은 [n] 버튼을 눌러 속성 탭을 불러와 [Tool > Color Picker]를 사용하면 됩니다.

4. 텍스처 이미지 저장
아직까지는 텍스처 이미지가 메모리상에만 존재하고 있기 때문에 이것을 파일로 저장해 주고 저장된 이미지 파일을 다시 머테리얼의 기본 색(Base Color)과 연결해 줍니다.

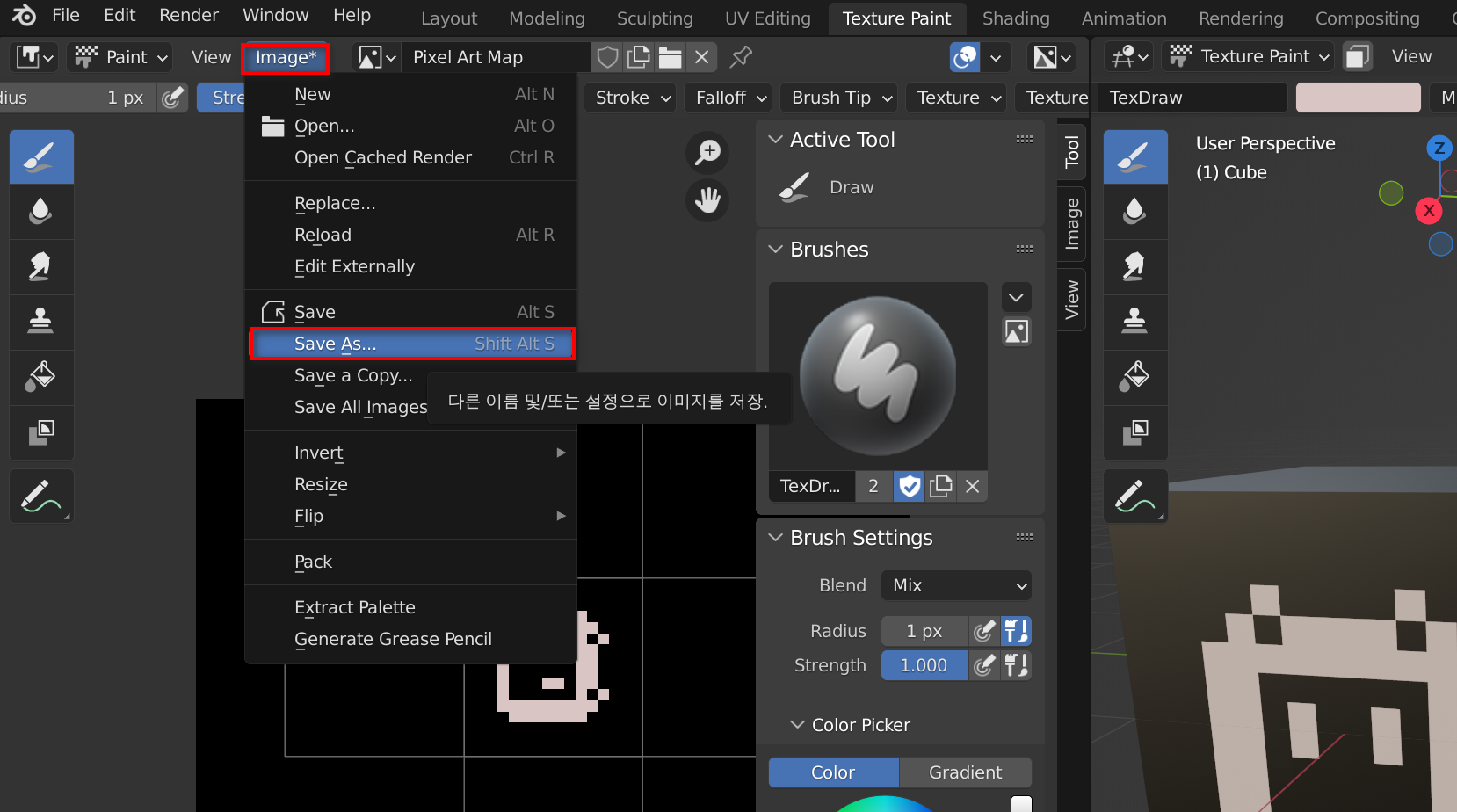
이미지 에디터에서 [Image > Save]를 눌려 이미지를 저장합니다. 저장하는 순간 자동으로 머테리얼에 이미지 루트가 적용되지만 머테리얼 탭에 들어가 이미지 열기를 통해 사용자가 지정할 수 있습니다.

5. 테스트 맵핑


이번 시간에는 텍스처 이미지를 만들고 픽셀 맵핑을 위한 기본 셋팅을 다뤘습니다. 다음 시간에는 다른 곳에서 작업한 2D 픽셀 아트를 3D 공간에 불러오는 법에 대해 알아보도록 하겠습니다.




